Artikelen over munten
| Klassiek | ||
| Middeleeuwen | ||
| Modern | ||
| Euro's | ||
| Algemeen | ||
| Anders | ||
The Value of Task Analysis in Interaction Designby Arnout Bruins, CIBIT, PO Box 19210, 3501 DE Utrecht, Netherlands - abruins@cibit.nl About the Author Arnout Bruins is a consultant at CIBIT. His main area of expertise is Human-Computer Interaction. As a consultant he has made style guides, interface audits and built interface prototypes, for both Windows and Web-based applications. In cooperation with Middlesex University CIBIT offers several Master of Science courses. Mr. Bruins covers the subjects of Human-Computer Interaction and the development of Graphical User Interfaces in these courses. Problem One of the major problems in HCI is to analyse the user task and translate this into a usable interface. In this position paper I will address that problem. My position on this subject is: The outcome of a GUI development project depends on the quality of the task analysis.
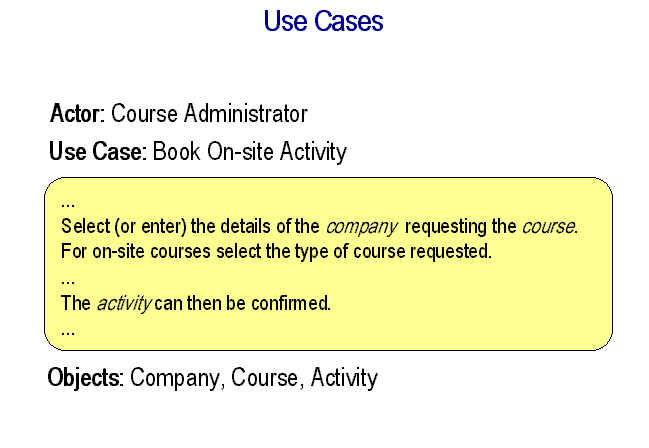
I make the assumption that one uses an iterative methodology. Components of the Solution At CIBIT we use a combination of Graphical User Interface Design and Evaluation (GUIDE[*]) and Unified Modelling Language (UML[*]) as our methodology. The user objects and their relations are modelled using UML, while for the task analysis use cases serve as structured descriptions. Fitted together the user objects and use cases produce object interaction diagrams. This kind of task analysis provides the development team insight in the user tasks. From there the team has a much better chance in delivering a usable interface. In the next sections I will highlight the components. Use Cases A use case is a description of the task of the user. A use case shows the actors, a short name for the task, user objects to interact with and a more detailed description of the task as a list of actions.
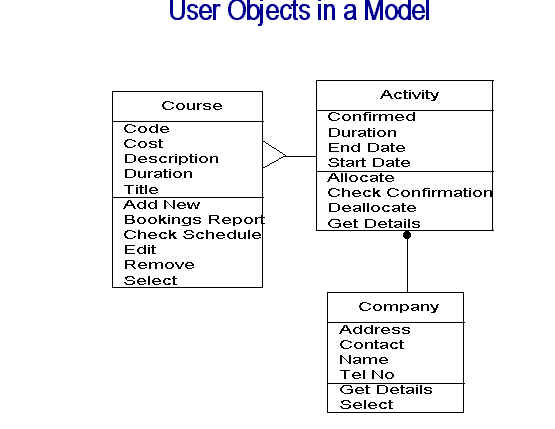
User Objects In the object model the classes and their relations are shown. This part is very important for the IT department to build the actual system.
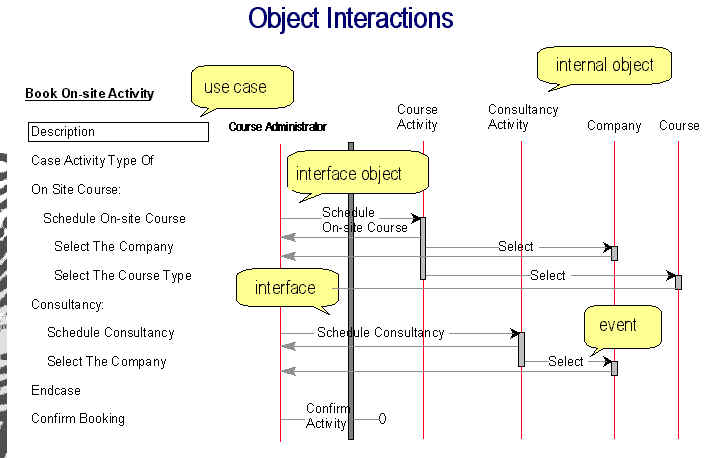
Object Interaction Diagrams The object model and the use cases are integrated in object interaction diagrams. In an object interaction diagram arrows represent events and information. Arrows flow from user to object, from object to object and back from object to user. The interface is shown as a thick vertical bar which divides the internal objects from the user. Of course, the interface itself is a container for the interface objects (like buttons). The internal objects are depicted by thin vertical bars. User (through the interface objects) and objects initiate events which are handled by the object or are passed to another object. Each event or request has an answer, hence the two directions of the arrows.
From Task Analysis to User Interface From each arrow a ‘view’ is made. For each view a name and control is added. For example: name, with a drop down list. The views are grouped together in groupboxes. The groupboxes are combined in windows. To the windows controls are added, e.g. Cancel and OK. The navigation between the windows is decided upon. Then for each window the proper visualisation is made, e.g. by using the Gestalt laws. The result is a pen-and-paper prototype. The usergroup can give comments on this. This feedback will results in a prototype, without implementing the entire functionality. The usergroup also comments this. Conclusion By using this methodology you have: user participation, iterative design, combination with Object Orientation and a form of task analysis. In practise this method works: our customers are satisfied with the results. Discussion Problems:
|